2枚の写真を自然な感じで合成させる方法【Affinity Photo】


Figma上で作成されたWebサイトのワイヤーフレームをプラグイン「Figma to STUDIO(Beta)」を経由して、STUDIOにインポート。これによって、ある程度の段階までは、自動的にレスポンシブ対応のページが作成されるようになりました。
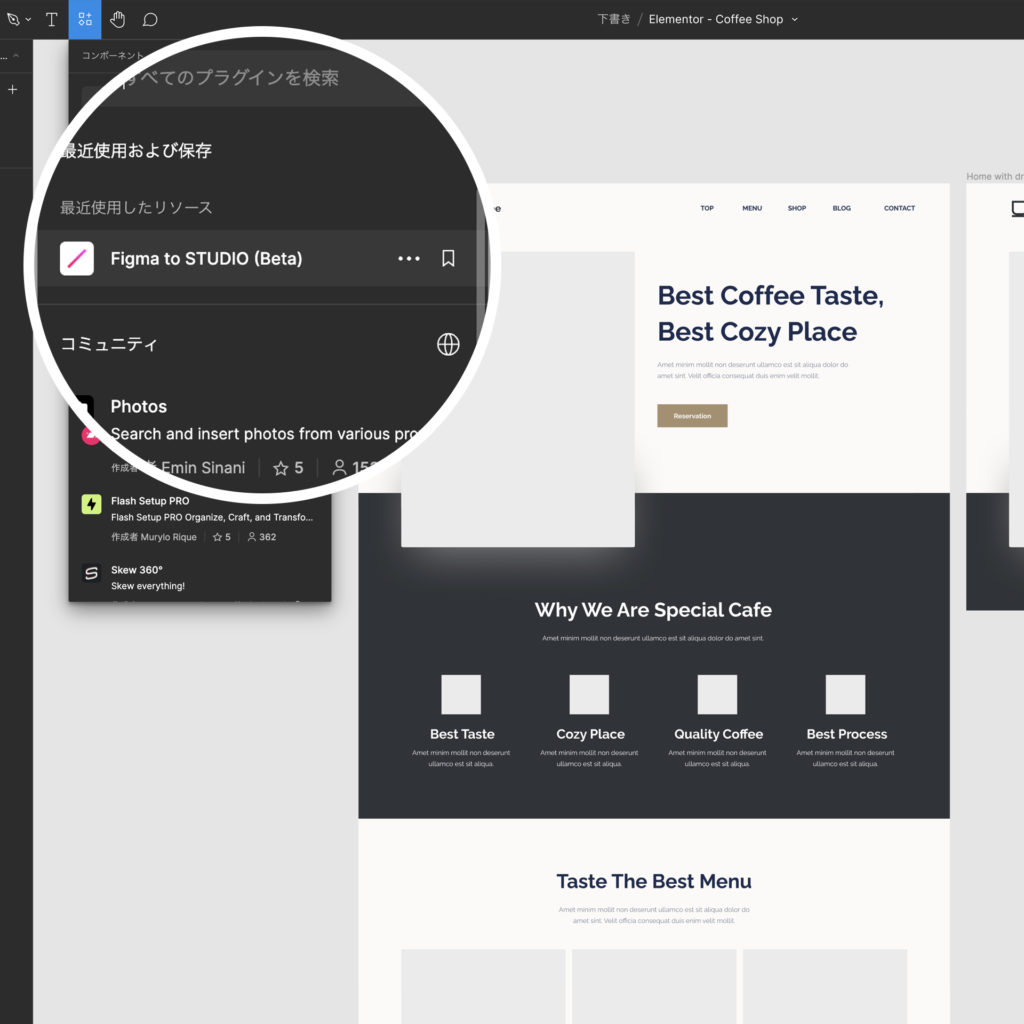
STUDIOにインポートしたいブロックを選択した状態で【Figma to STUDIO(Beta)】を起動。
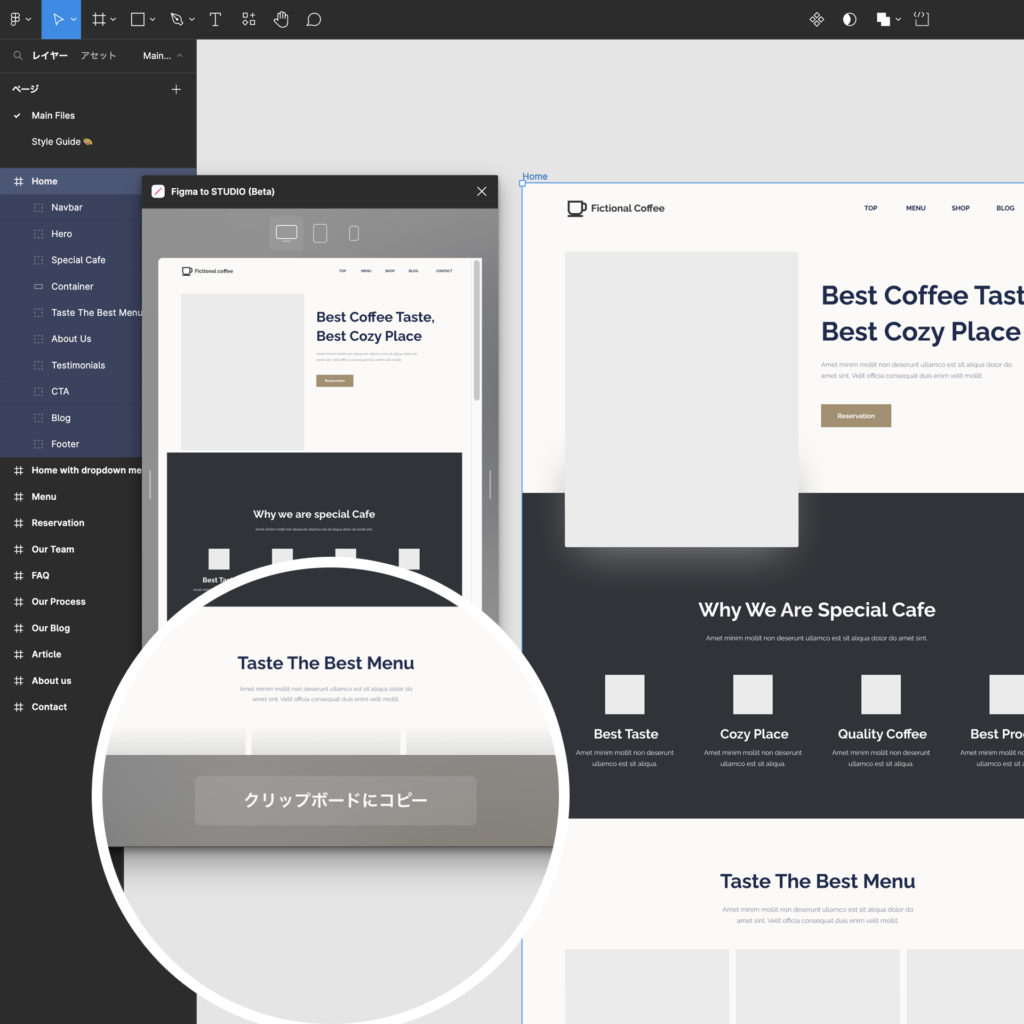
表示された画面から「クリップボードにコピー」を選択します。


STUDIO上で、該当ページを開き、ペーストします。
この段階で、デスクトップ、タブレット、モバイルに対応したページが、出来上がります。
そして、個々のブロックのレイアウトやリンク設定など調整すれば、完成します。
※試作してみた感想は、Figmaのオートレイアウトの機能を使用されたデータをSTUDIOに持って行くと、コーディング目線でレイアウトを制御するのに、不必要なボックスが多く、階層が複雑になってしまうと感じました。STUDIOに展開することを前提にする場合は、Figmaのレイアウト作業は、もう少しルーズなもので良いように思います。