2枚の写真を自然な感じで合成させる方法【Affinity Photo】


枠線を作成するには、素材の図形を使用する方法もありますが、縦横サイズの調整などが必要で、時間がかかります。
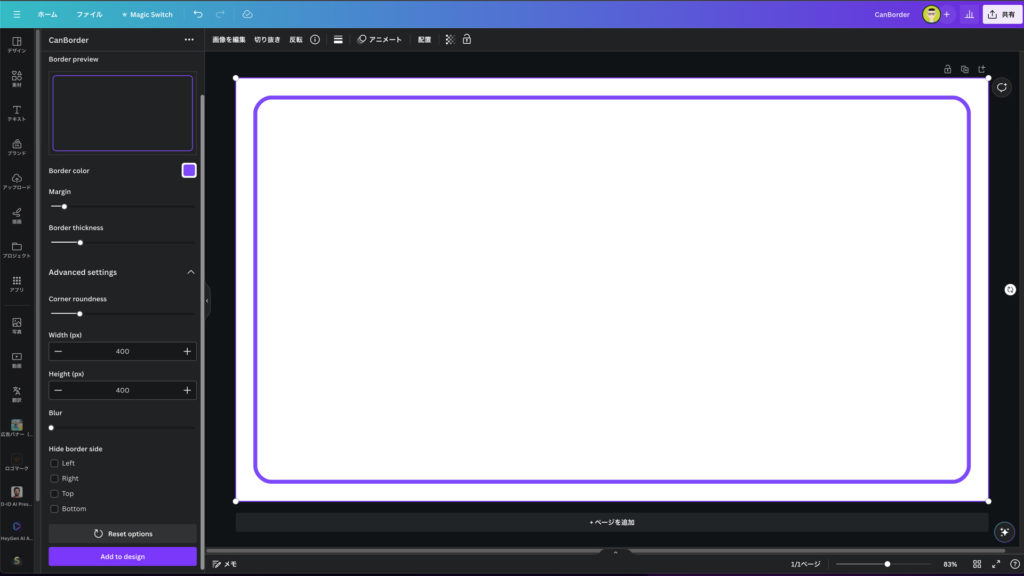
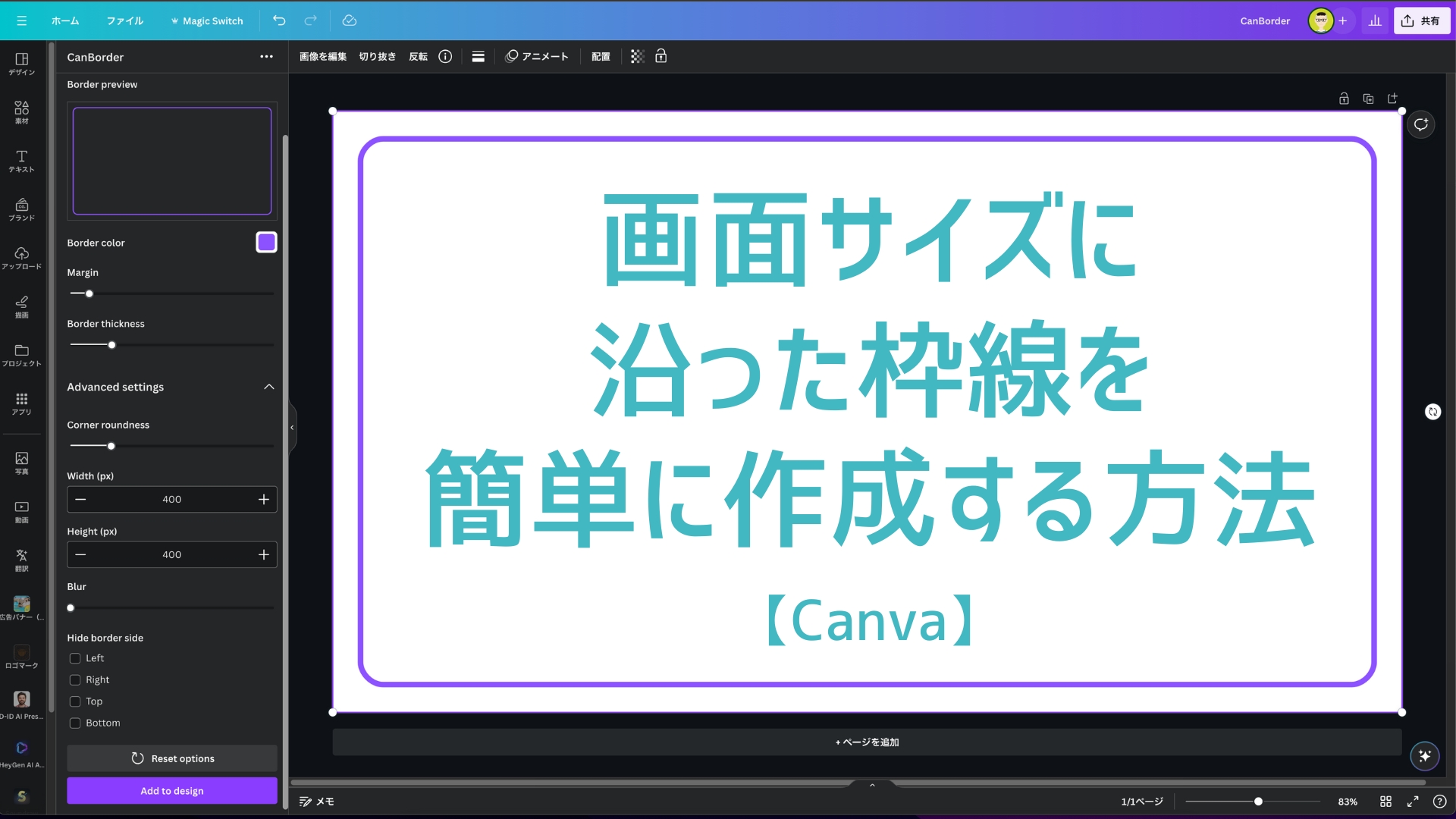
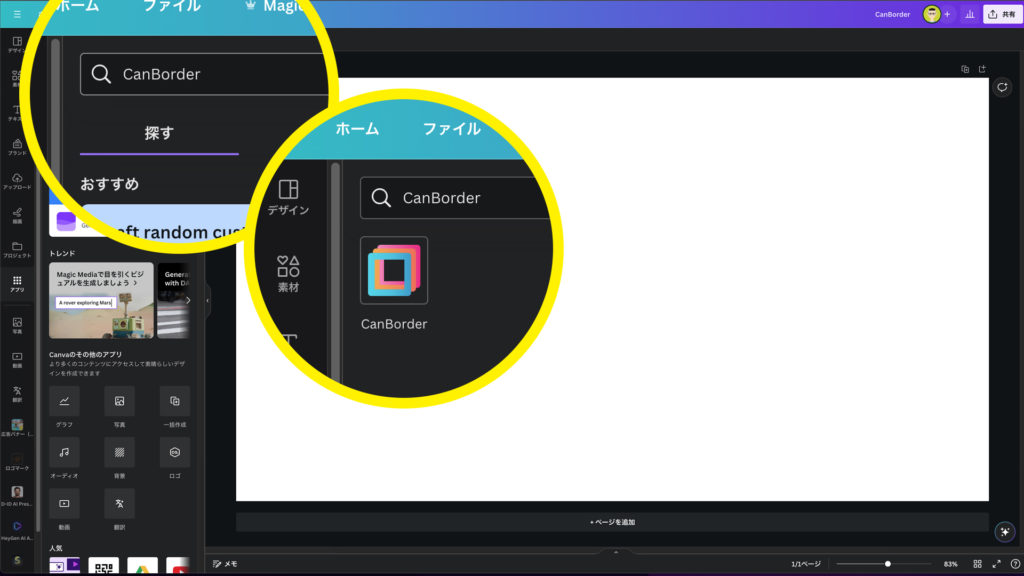
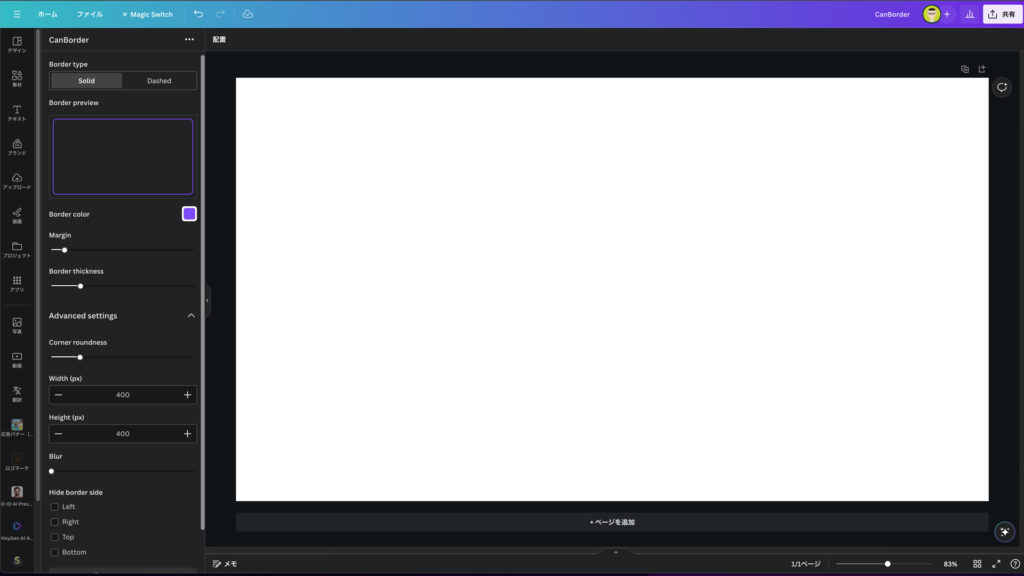
アプリ『CanBorder』なら、画面サイズに合わせて枠線を自動的に作成できます。
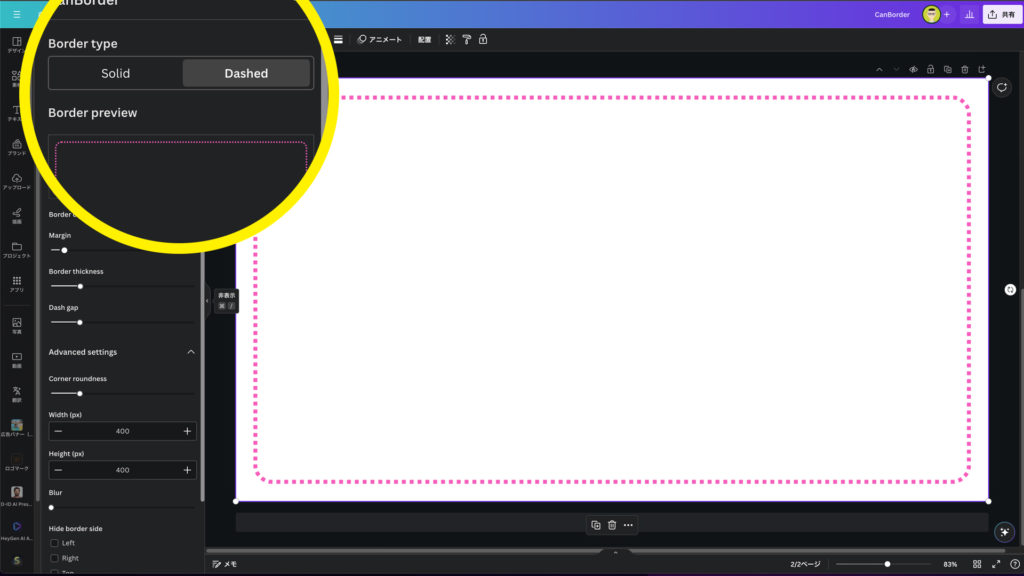
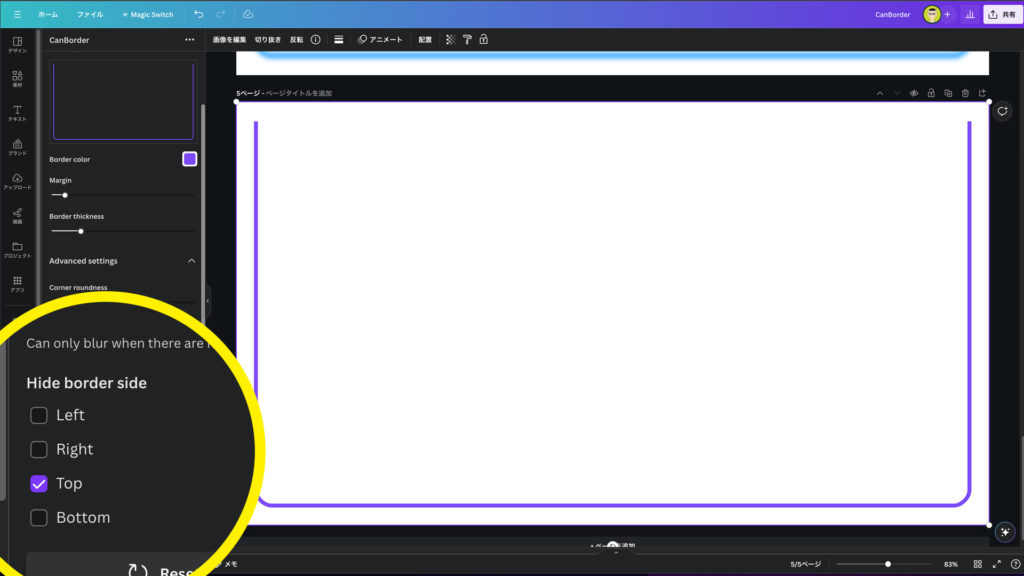
また、枠線のぼかしやカットなどの機能もあります。


以下の設定を行い、最後に[Add to design]を選択して完成です。
○アプリ:CanBorder
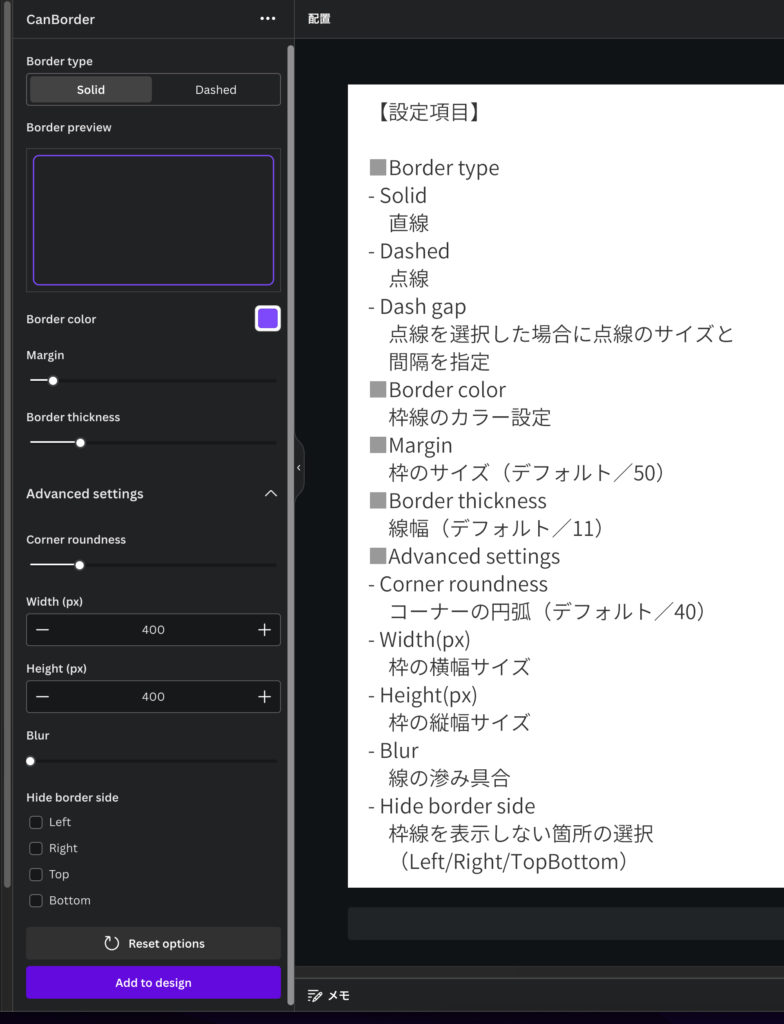
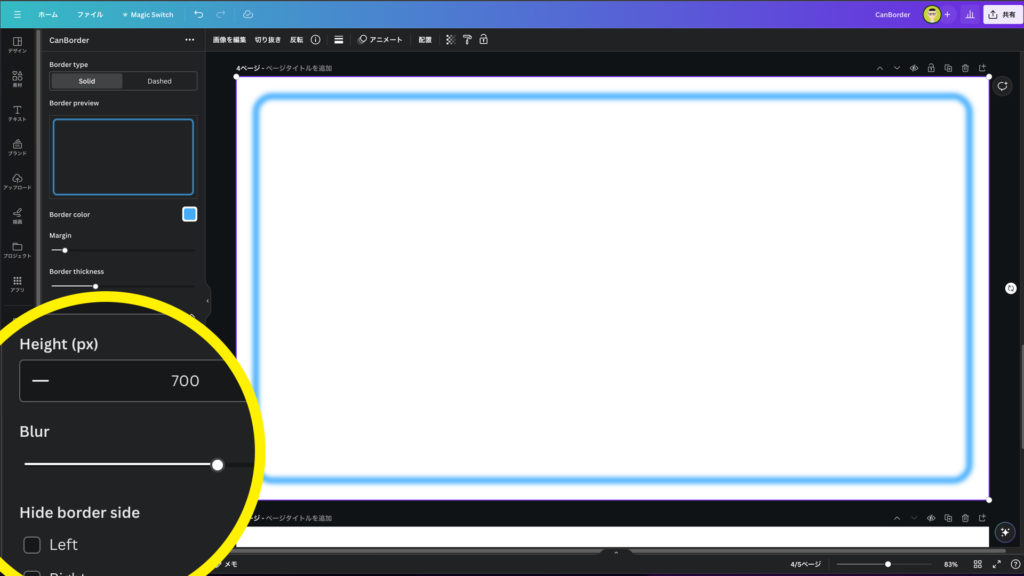
【設定項目】
■Border type
■Border color :枠線のカラー設定
■Margin :枠のサイズ(デフォルト/50)
■Border thickness :線幅(デフォルト/11)
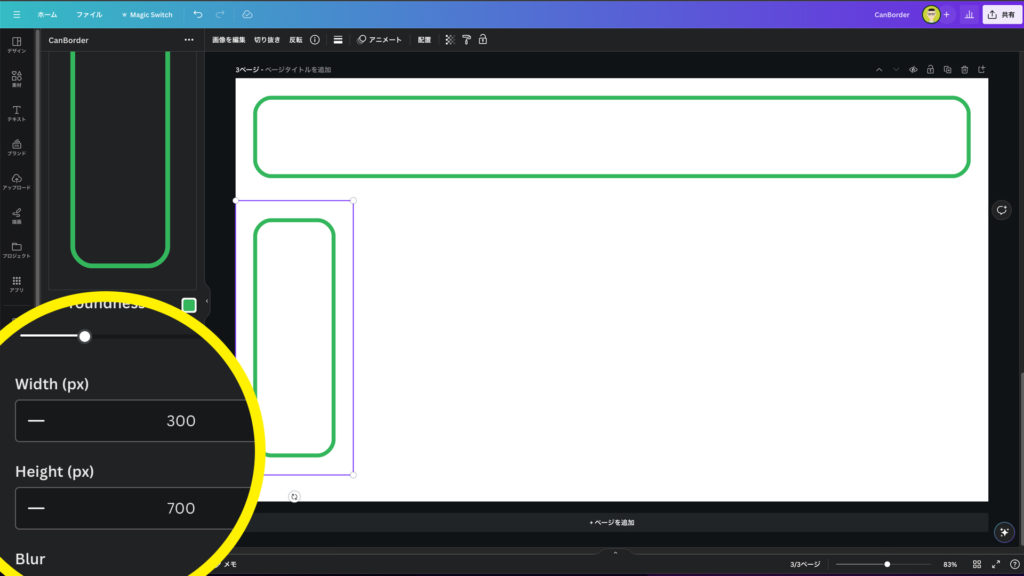
■Advanced settings